AnGeL
صاحب الامتياز
كود بلوكات متجاورة، تم تصميمه مسبقا لمنتديات شباب الرافدين https://www/shababalrafedain.com
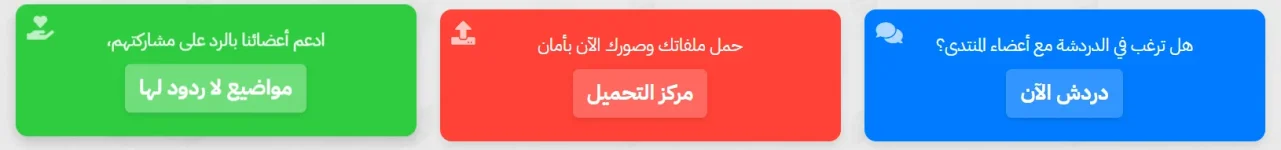
صورة التصميم:

كود التصميم بالكامل في المرفقات
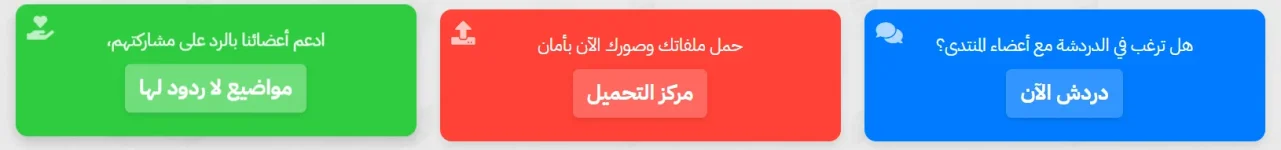
صورة التصميم:

كود التصميم بالكامل في المرفقات
HTML:
<!DOCTYPE html>
<html lang="ar">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>البنرات الجانبية</title>
<style>
.chat-banner-container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
margin: 0 auto;
max-width: 1200px;
}
.chat-banner {
color: white;
padding: 20px; /* تحديد الحشوة الكافية للمحتوى */
text-align: center;
border-radius: 10px;
margin: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
position: relative;
/* الإبقاء على السلوك الافتراضي للعرض دون flex */
}
.chat-banner i {
position: absolute;
top: 10px;
left: 10px;
font-size: 20px;
color: rgba(255, 255, 255, 0.7);
}
.chat-banner:hover {
transform: translateY(-5px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.2);
}
.chat-banner a {
color: white;
text-decoration: none;
font-weight: bold;
font-size: 18px;
padding: 8px 12px;
border-radius: 5px;
transition: background-color 0.3s ease-in-out, transform 0.3s ease-in-out;
display: inline-block;
background-color: rgba(255, 255, 255, 0.2);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin-top: 10px;
}
.chat-banner a:hover {
background-color: rgba(255, 255, 255, 0.4);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.15);
}
/* الوان البلوكات */
.banner-blue { background-color: #007bff; }
.banner-red { background-color: #ff4136; }
.banner-green { background-color: #2ecc40; }
/* ميديا كويريز لشاشات الكمبيوتر */
@media (min-width: 769px) {
.chat-banner {
flex: 1 1 200px; /* الحفاظ على الحد الأدنى لعرض البلوك */
}
}